Mit einem CDN (Content Delivery Network) lässt sich die Ladezeit der eigenen Webseite / Blog deutlich verbessern.
Auch wenn besonders viele Besucher die Webseite aufrufen, lassen sich damit Lastspitzen ausgleichen. Da die Geschwindigkeit einer Webseite auch zu den Rankingfaktoren der Suchmaschinen gehört, kann man mit kürzeren Ladenzeiten bei Google und Co. noch mal Punkte sammeln und sein Ranking verbessern.
In diesem Beitrag möchte ich euch Schritt für Schritt zeigen, wie ihr ein CDN einrichtet, worauf ihr achten müsst und was möglich ist. Neulich mussten wir für einen Kunden ein CDN einrichten, weil der Hoster nicht besonders schnelle Server bereitstellt. Da ein Wechsel aber nicht gewünscht war, konnten wir mit dieser Lösung ein gutes Ergebnis erzielen.
Was ist ein Content Delivery Network?
Bevor wir anfangen, hier nur eine ganz kurze Erklärung. Eure Webseite liegt auf dem Server des Hosters. Wenn ein Besucher eure Webseite aufruft, ruft der Browser die Daten vom Server ab. Es werden die Daten aus der Datenbank und vom Webspace ausgeliefert. Mit dem CDN werden die Daten anders ausgeliefert. Einen Teil der Webseite lagert man aus und wenn nun ein Besucher die Seite aufruft, lädt der Browser gleichzeitig die Daten von eurem Webspace und vom CDN. Wenn das gleichzeitig passiert und nicht nacheinander, dann wird die Seite folglich auch schneller im Browser aufgebaut. In der Regel werden vom CDN Dateien wie CSS, Bildmaterial und Java Scripte gespeichert und später beim Aufruf ausgeliefert. Die Daten werden dabei nicht nur auf einem Server abgelegt, sondern auf vielen und bilden damit ein Netzwerk. Wer mehr darüber wissen möchte, findet auf Wikipedia weitere Informationen.
Kosten für eine solche Lösung.
Es gibt eine Reihe von verschiedenen Anbietern, die solche Lösungen anbieten. Interessant sind natürlich besonders die kostenlosen. Auf eine Auflistung der verschiedenen Anbieter möchte ich aber an dieser Stelle verzichten, da wer etwas empfiehlt, es vorher getestet haben sollte. Ich habe mich für CloudFront von Amazon Web Services entschieden. Dort lässt sich ein CDN bis zu einem bestimmten Transfervolumen kostenlos nutzen. Amazon rechnet automatisch erst ab, wenn das Projekt das kostenlose Kontingent überschreitet. Es wird einem für die ersten 12 Monate kostenlos bereitgestellt. Hier eine Übersicht zu den kostenlosen Kontingenten: https://aws.amazon.com/de/free/
Die Preistabelle zu den Kosten, nachdem das Kontingent verbraucht ist, findet ihr hier: https://aws.amazon.com/de/cloudfront/pricing/
Stand heute kostet jedes übertragene GB in der Region Europa 0,085 USD. Wer also eine kleine Webseite oder einen Blog betreibt, wird abhängig von den Besucherzahlen recht überschaubare Kosten zu tragen haben. Wer keine Kosten tragen will, der kann nach den 12 Monaten den Anbieter ja wechseln.
Für Amazon spricht jedoch die hohe Zuverlässigkeit, die recht einfache Konfiguration und die Anzahl der verfügbaren Server, also die Größe des Netzwerks.
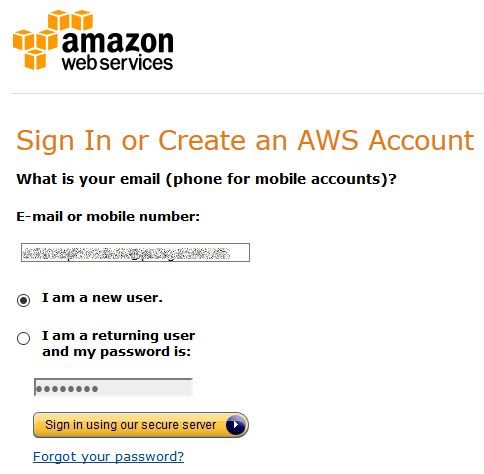
Schritt 1. Konto erstellen.

Die Registrierung ist relativ einfach. Manches ist leider aber noch nicht ins Deutsche übersetzt. So kann es vorkommen, dass eine Seite nur teilweise auf Deutsch zu lesen ist und der Rest auf Englisch.
Nachdem ihr euren Account eingerichtet habt, landet ihr auf der Übersichtsseite. Dort werden alle Leistungen von AWS aufgelistet. Wir interessieren uns aber nur für CloudFront. Ihr findet es unter der Rubrik Storage & Content Delivery.
Schritt 2. Wir legen eine „Distribution“ an.
Wir klicken auf „Create Distribution“ und legen mit den Einstellungen los.
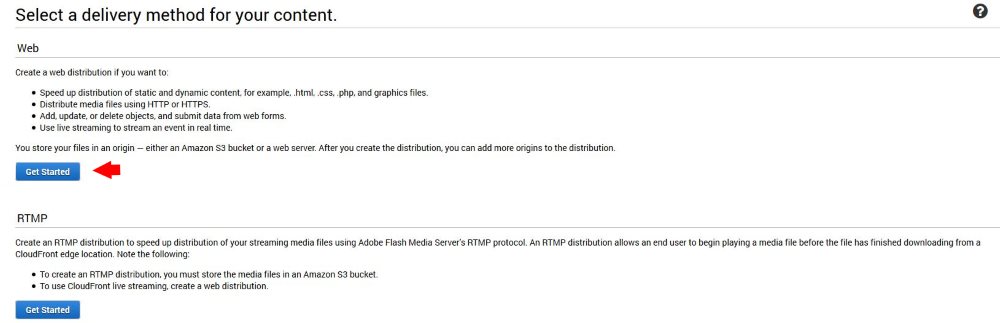
Als Erstes werden wir gefragt, welche Auslieferungsmethode verwendet werden soll. Wir wählen Web und klicken dazu auf „Get Start“

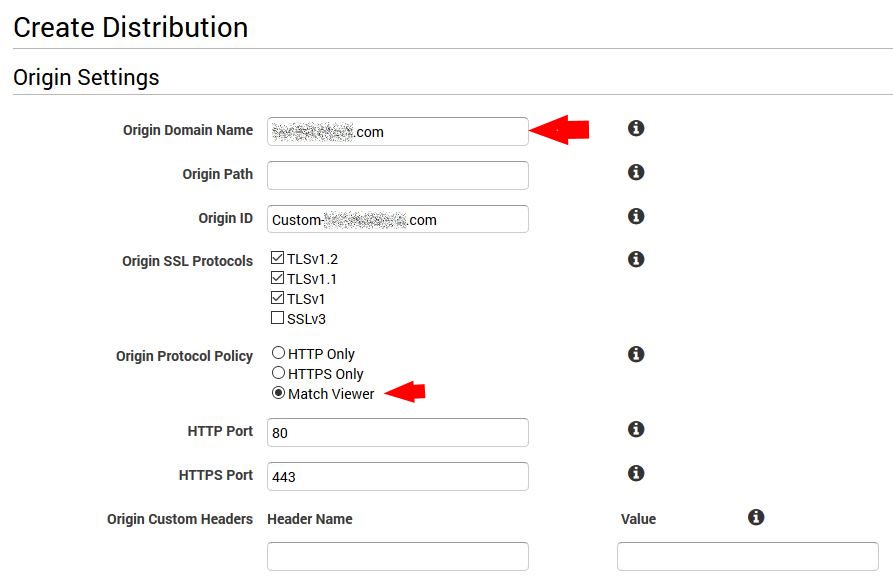
Im nächsten Schritt gibt man die Quelle an. Sprich, die Domain eurer Webseite. Es spielt keine Rolle, ob ihr ein SSL Zertifikat auf eurer Webseite laufen habt oder nicht, allerdings muss ich dazu sagen, dass wenn ihr keine Wildcard habt. Dann könnt ihr an dieser Stelle schon abbrechen. Denn wenn ihr eure Webseite in HTTPS ausgibt, dann müssen die Daten auf dem CDN auch verschlüsselt sein. Sonst verweigert der Browser das Laden der dort liegenden Daten. Das nennt sich dann „Mixed Content“ Man kann zwar unter CloudFront sein Zertifikat eingeben, aber dazu muss man aber den eigenen Domain-Alias mit Let’s Encrypt verschlüsseln. Das ist aber mit weiteren Kosten verbunden. Wer eine kleine Webseite betreibt, wird das kaum auf sich nehmen.

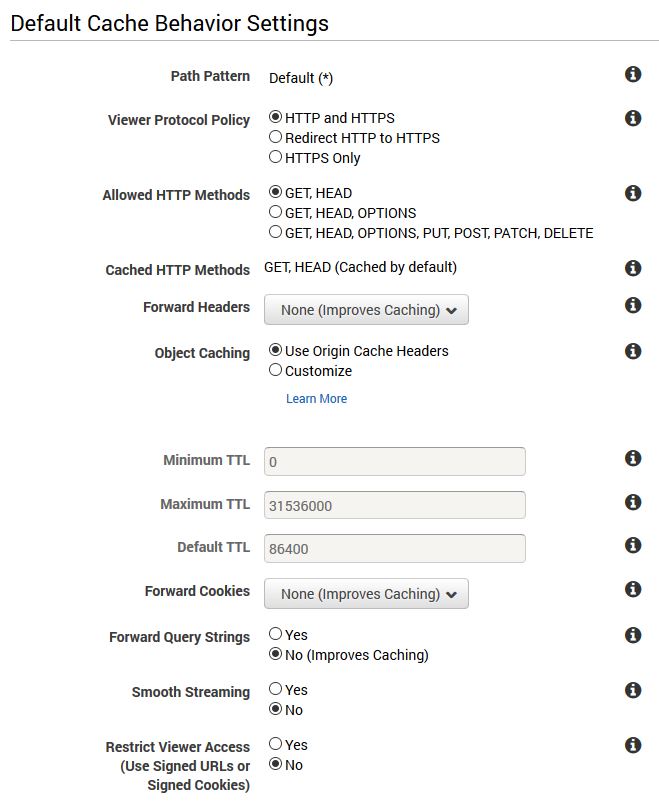
Im nächsten Schritt können die Standardeinstellungen übernommen werden.

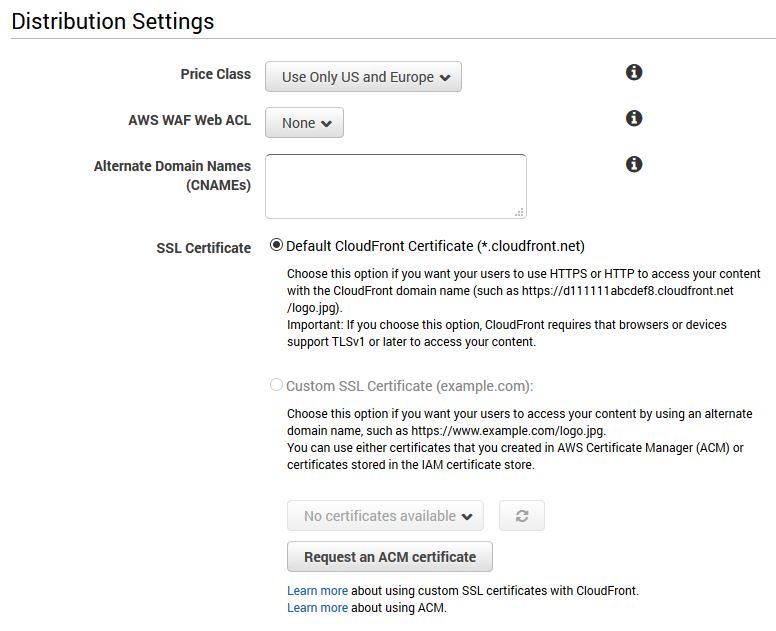
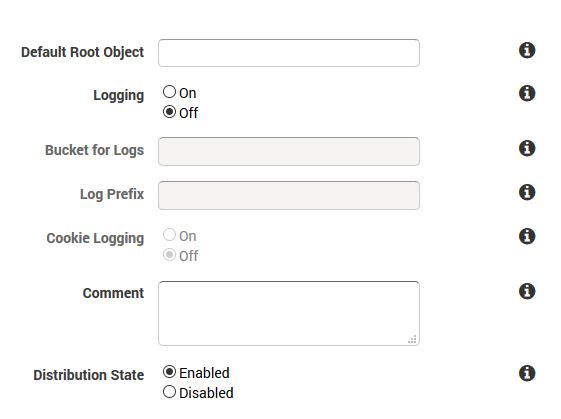
In der weiteren Maske könntet ihr das oben erwähnte Zertifikat einstellen. Ansonsten empfehle ich die Price Class auf „Use only US and Europe“ einzustellen. Wer auf seiner Webseite Geoblocking über IP-Adressen verwendet, könnte evtl. die Server aussperren.

Als Nächstes könnte man das Ganze auch noch mit Zugangsdaten versehen. Da aber nur Scripte und Bildmaterial dort abgelegt werden, habe ich darauf verzichtet.

Schritt 3. Warten!
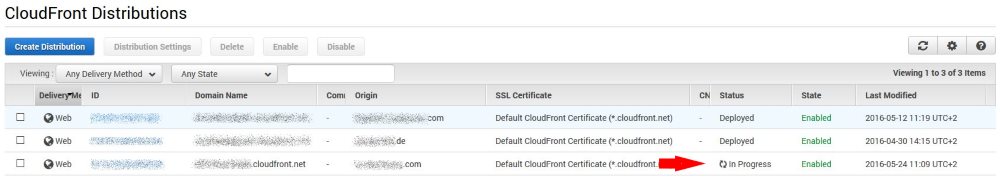
Nachdem man den Einstellungen fertig ist, muss man nichts weiter tun als zu warten, bis die CloudFront sich die Daten eures Webspace gezogen hat. Je nach Größe eurer Webseite kann das auch schon mal länger als 10 Minuten dauern.
Solange die Übertragung in die CloudFront dauert, seht ihr den Hinweis „in Progress“

Ist es fertig und bereit zum Einsatz, steht unter Status „Deployed“.
Schritt 4. Aktivierung innerhalb eurer Webseite.
Dem Content-Management-System muss man natürlich nun sagen, dass es bei Aufruf im Browser die Daten über den CDN an den Besucher ausliefern soll. In der Regel gibt es dafür entsprechende Plugins, wer Joomla verwendet, kann sich ein kostenloses Plugin bei Regular Labs holen: https://www.regularlabs.com/extensions/cdnforjoomla
Für WordPress findet ihr hier ein entsprechendes Plugin: https://de.wordpress.org/plugins/aws-cdn-by-wpadmin/
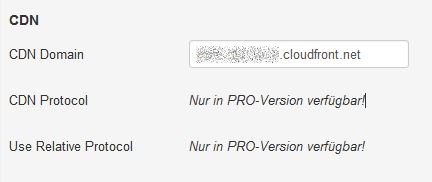
Nach der Installation des Plugins öffnet ihr es, gebt eure CDN Domain ein.

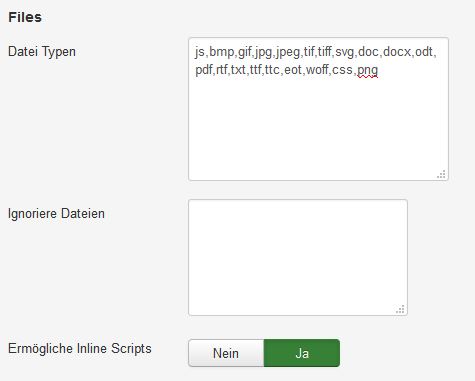
Jetzt müsst ihr dem System sagen, welche Dateiarten von dort geladen werden sollen oder welche ignoriert werden sollen und so weiterhin von eurem Webspace selbst ausgeliefert werden sollen. Es kann schon mal vorkommen, dass man bestimmte Scripte oder CSS Dateien von dem System ausschließen muss, weil es zu Fehlern in der Darstellung kommt oder die Seite nicht richtig funktioniert. Im Regelfall klappte es aber immer, ohne dass ich einzelne Dinge ausschließen musste.

Schritt 5. Fast fertig.
Als Letztes solltet ihr über euren FTP die.htaccess aufrufen und folgende Zeilen einfügen:
<IfModule mod_filter.c><IfModule mod_deflate.c>SetOutputFilter DEFLATE</IfModule></IfModule><IfModule mod_headers.c> <FilesMatch „\.(ttf|ttc|otf|eot|woff|font.css)$“> Header set Access-Control-Allow-Origin „*“ </FilesMatch></IfModule><IfModule mod_headers.c> <FilesMatch „\.(js|css|xml|gz)$“> Header append Vary: Accept-Encoding </FilesMatch></IfModule>
Fertig! Es sollte jetzt alles laufen und deutlich schneller laden. Ruft eure Webseite auf und kontrolliert, ob alles in Ordnung ist.
Mit der rechten Maustaste und dann „Element untersuchen“ könnt ihr nachschauen, ob z. B. die CSS vom CDN geliefert werden. Bitte vorher mal auch den Browser Cache leeren.
Es müsste dann so aussehen:

Das Ergebnis:
Nachdem ich alles eingerichtet habe, wollte ich nun auch wissen, wie groß der Effekt nun wirklich ist. Mit GTmetrix lässt es sich schnell und einfach kontrollieren und vergleichen.
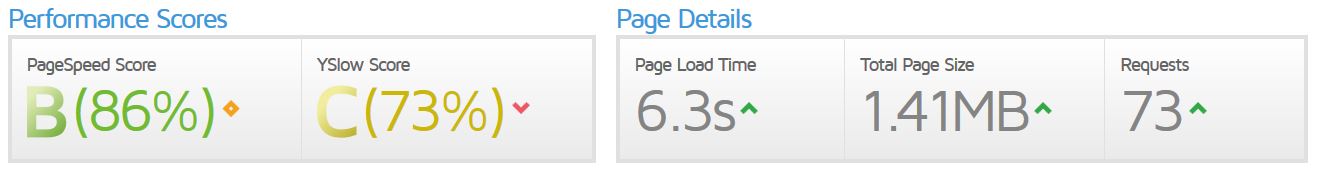
Hier nun die Werte der Webseite vor der ganzen Aktion:

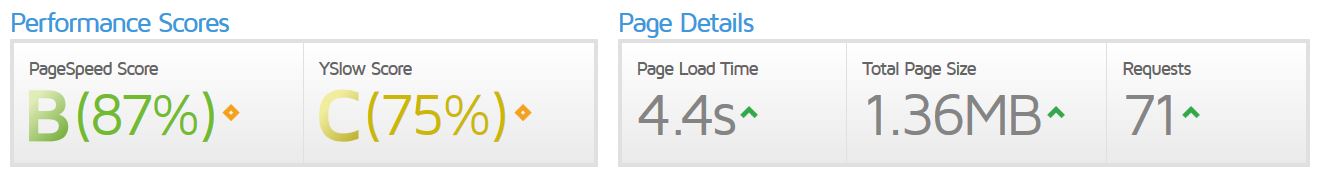
Nach der Aktivierung des CDN sehen die Werte wie folgt aus:

Wenn der Hoster nicht besonders fix ist, lässt sich so die Ladezeit verbessern. Bessere Ladenzeiten sind dann nicht nur für die Besucher angenehmer. Auch die Suchmaschinen belohnen es mit einem besseren Ranking.
Bevor ihr mit der Umsetzung anfängt, immer erst ein Backup erstellen und holt euch weitere Informationen. So werden böse Überraschungen vermieden.
Das Ganze hat auch nicht lange gedauert, sodass der Aufwand auch nicht viel Zeit in Anspruch nimmt.
Vielen Dank fürs Lesen.