Die richtige Farbwahl ist ein sehr wichtiger Aspekt, den es im Webdesign unbedingt zu beachten gilt.
Die unterschiedlichen Farbanmutungen und psychologischen Wirkungen stellen viele Designer und Werbestrategen vor so manche Herausforderung. Jedoch kann die Wahl der richtigen Farbkombinationen ausschlaggebend dafür sein, wie sich die Besucher einer Webseite verhalten und welche Entscheidungen sie treffen. Farben rufen bei jedem Menschen Gefühle hervor und beeinflussen sein Verhalten, also sollte man diese auch nutzen um erfolgreich mit seinem Webauftritt zu sein. Inzwischen existiert eine unüberschaubare Vielzahl an Seiten im Web. Damit eine Seite nicht nur überflogen wird, sondern vom Besucher auch gelesen und genauer betrachtet wird, zählen nicht nur Inhalte und Design, auch die eingesetzten Farben haben eine sehr wichtige Funktion.
Werden Farben von allen gleich wahrgenommen?:
Unser Auge besitzt drei verschiedene Arten von Rezeptoren die durch Lichteinfall jeweils verschieden auf die Farben Rot, Blau und Grün reagieren. Die Reaktion auf die gesehene Farbe findet rein auf der physiologischen Ebene statt. Hierdurch zeigt sich, dass die Reaktion bei jedem Menschen gleich ausfallen und es nichts damit zu tun hat, was ein einzelner Mensch über eine Farbe denkt. Psychologen haben in Tests bewiesen, dass schon bei kleinen Kindern bestimmte Gefühle ausgelöst werden wenn sie verschiedene Farben betrachten. Bestimmte Farben haben andere Wirkungen, denn jede Farbe besitzt eine Wellenlänge und Energie, die sich auf uns und unseren Körper überträgt. So wirkt zum Beispiel rotes Licht anregend und wärmend und blaues Licht beruhigend und kühlend. Blau vermittelt beispielsweise das Gefühl von Fantasie und Treue. Grün steht für die Hoffnung, Weiß bedeutet die Unschuld, Schwarz steht für den Tod und Rot ist die Liebe. Die Farbenlehre unterscheidet dabei Farben die zueinander passen oder sich stören bzw. nicht miteinander harmonieren.
Somit kann man sagen, dass Farben bei allen gleich wahrgenommen werden. Beachtet werden muss aber auch, aus welchem Kulturkreis der Betrachter kommt.
Natürlich ist es auch oft vom aktuellen Trend abhängig welche Farben im Bereich des Webdesigns eingesetzt werden.
Einzelne Farben in Ihrer Grundbedeutung:
| Farbe | Positiv | Negativ | Zielgruppe |
|
Grün
|
Natur, Lebendigkeit, Frische, Frieden, Hoffnung, Gesundheit, Balance, besänftigend, erfrischend, entspannend, belebend, Harmonie, Vertrauen |
unreif, sauer, bitter, unerfahren |
Offener |
|
Rot
|
Liebe, Feuer, Blut, Leidenschaft, Energie, Stark, mutig, leidenschaftlich, dynamisch, aktiv, verführerisch, warm, vital |
Gefährlich, aggressiv, dominant, arrogant, brutal, zornig, laut, Wut, aufregend |
Aktive / Dominanter |
|
Rosa
|
Zärtlichkeit, Leidenschaft, Liebe, Weiblichkeit, unschuldig, |
Kindlich, klein, verniedlichend |
Harmoniebedürftige / Aktive |
|
Blau
|
Wasser, Himmel, Freiheit, Frieden, Treue, Sicherheit, Beständigkeit, Ernst, Kühlend, erfrischend, beruhigend |
Kalt, unpersönlich, depressiv, langweilig |
Traditionalist / Disziplinierter |
|
Gelb
|
Glück, Fröhlichkeit, Intelligenz, Leichtigkeit, Kommunikation, Sonne, Optimismus |
Aufdringlich, giftig, feige, neidisch |
Offener / Kreative |
|
Orange
|
Freude, Lebenslust, Genuss, Wärme, Aktivität, inspirierend, Extrovertiertheit, Anziehung, aufbauend |
Billig, unseriös, aufdringlich, laut, unruhig |
Aktive / Kreative |
|
Weiß
|
Reinheit, Klarheit, Unschuld, Medizin, Leichtigkeit, Licht, Neutralität, Neues |
Kalt, steril, leer |
Traditionalist |
|
Schwarz
|
Nacht, Stille, Tiefe, faszinierend, Seriös, elegant, klassisch, neutral, sachlich, modern, funktional |
Tod, Trauer, Dunkelheit, absorbierend, Böse, beschwerend, bedrohlich, einengend, einsam |
Dominanter |
|
Violett
|
Frieden, Weisheit, Spiritualität, Genügsamkeit, Trauer, Leiden, Magie, kreativ, vertiefend, regenerierend, fördert inneres Gleichgewicht |
unnatürlich, unsicher, unsachlich, künstlich, zweideutig |
Kreative |
|
Grau
|
Neutralität, Zurückhaltung, Kompromissbereitschaft, sachlich, elegant, professionell, förmlich |
ausdruckslos, Langeweile, charakterlos, trist, deprimierend |
Dominanter / Traditionalist |
|
Braun
|
Erde, Natur, Geborgenheit, Schutz, Stabilität, zuverlässig, traditionell |
Schwer, zurückgezogen, bequemlich, altmodisch, dreckig, traurig |
Traditionalist / Harmoniebedürftige |

Farbkombinationen:
Inzwischen gibt es im Internet jede Menge Tools die es einem erleichtern, die richtige Farbwahl und die passenden Zusammenstellungen der Töne zu ermitteln. Oft ist man überrascht welche Farben doch zueinander passen und wie bestimmte Kombinationen dieser, eine komplett andere Wirkung beim Betrachten erzielen.
Grundsätzlich unterscheidet man in der Farbenlehre zwischen den unterschiedlichen Grundfarbschemen. Wir wollen uns vier davon etwas genauer anschauen.
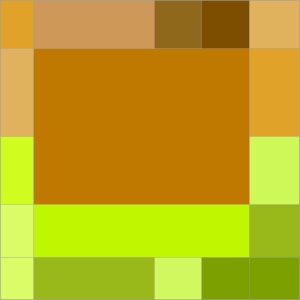
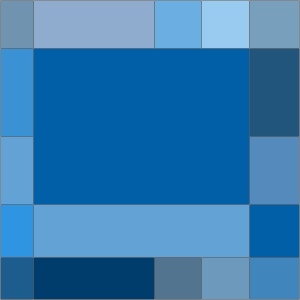
| Monochromatisch: | Wie der Begriff schon sagt, handelt es sich um einen Farbton (mono = allein, einzig). Monochromatisch heißt so viel wie einfarbig im Sinne einer Spektralfarbe des Lichts. Dieses Farbschema verwendet zwei oder drei Farben der gleichen Farbfamilie, beispielsweise hellblau und dunkelblau oder Lila und Lavendel. |
|
|
|
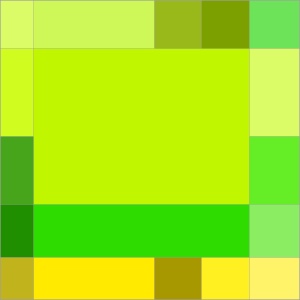
| Triade: | |
 |
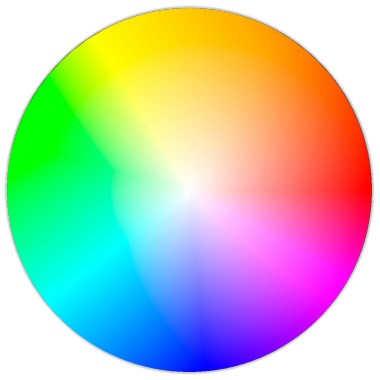
Triade (griech. Dreiheit) bezeichnet im Farbkreis drei Farben, die in gleichmäßigem Abstand zueinander angeordnet sind. Zum Beispiel: Grün, Violett und Orange oder Rot, Gelb und Blau. |
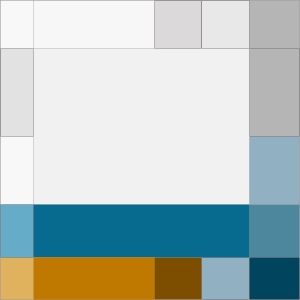
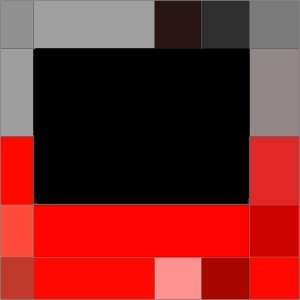
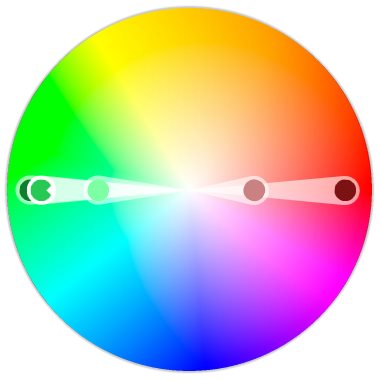
| Komplementär: | |
 |
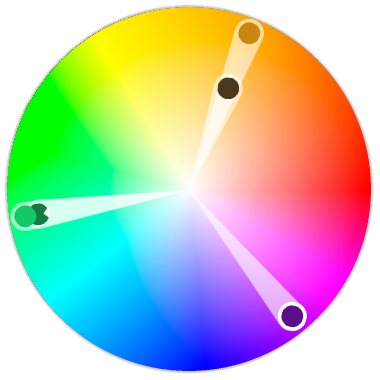
Komplementärfarben (lat. Complementum = Ergänzung) liegen sich auf dem Farbkreis immer genau gegenüber. Außerdem ergeben diese Farben gemischt immer einen neutralen Grauton. Beispiel: Violett und Gelb; Orange und Blau; Rot und Grün. Bei der Verwendung von Komplementärfarben sollte nur darauf geachtet werden, dass Sättigung und Farbtöne variieren, sonst kommt es schnell zu einer flimmernden Darstellung. |
| Schattierungen / Abstufungen | Auch mit dem Einsatz von Schattierungen und Abstufungen in den Farbtönen kann man viel verändern beim Betrachten einer Farbe bzw. einer farblich gestalteten Webseite. So kann man beispielsweise die gleiche Farbe in verschiedenen Stärken einsetzen und mit gut gesetzten Schatten tolle Effekte erzielen. |
|
|
|
Weiche & kräftige Töne
Ebenfalls unbedingt erwähnenswert ist der Tonwert. Er beschreibt die Helligkeit oder Dunkelheit einer Farbe. Jeder Farbton kann von sehr schwach bis hin zu sehr voll und kräftig verwendet werden. Hierzu muss man nur die Stärke der Farbe verändern. Durch diesen Effekt kann man einen enormen Unterschied bei der Wirkung der Farbe erzielen. Beispielsweise vermittelt ein Grün in pastell auf einer Webseite einen ganz anderen Eindruck beim Betrachter als ein sattes dunkles Grün.
Webseiten die in Pastellfarben designed wurden haben eine leichte bis mittlere Sättigung und softe Schattierungen. Sie wirken optisch sehr leicht und schaffen einen freundlichen und beruhigenden Eindruck. Sie sind in ihren Farben entsättigt und sind daher sehr angenehm für das Auge zu betrachten. Diese Töne werden gerne von Designern benutzt die eine Seite im Flat-Design erstellen. Dieser Stil ist grafisch minimalistisch im Gestaltungsstil und arbeitet mit dem Ansatz, dass Weniger mehr ist. Kombiniere ich Pastelltöne beispielsweise mit einer starken Farbe wie dunkelgrau erziele ich einen sehr angenehmen optischen Kontrast der sehr ansprechend ist.
Speziell im Webdesign muss man bei der Farbwahl darauf achten, dass die Farben thematisch zum Kunden und dessen Unternehmen passen. Beispielsweise kann man einen Onlineshop für Herrenbekleidung nicht mit einem pinken Hintergrund erstellen. Außerdem muss man im Vorfeld klären, welche Farbe welche Bedeutung hat. Hier verweise ich wieder auf die psychologische Wirkung der Farben. Aber ich denke, jedem ist klar warum Pink nicht zu Herrenmode passt. Ist ein Unternehmen beispielsweise in der Gesundheitsbranche tätig bieten sich zur Erstellung der Webseite helle und natürliche Farben an, die einen Bezug zur Branche herstellen.
In der elektronischen Verarbeitung von Informationen ist ein sehr beliebtes Farbsystem das sogenannte HSB-Modell (Hue, Saturation und Brightness = dt. Farbton, Sättigung und Helligkeit). Bei diesem Modell wird die Farbe über den Farbton und die in Abhängigkeit stehenden Werte der Strahlungshelligkeit und Sättigung berechnet. Der hohe Helligkeits- und Sättigungswert lässt reine Farben sehr lebendig erscheinen. Daraus ergibt sich folglich, dass dunklere Farben einen niedrigeren Helligkeitswert haben und somit auch schwärzer erscheinen.
Auswahl der Zielgruppe:
Man kann ganz bewusst durch den richtigen Einsatz von Farben und Tönen verschiedene Aktionen beim Besucher seiner Webseite auslösen. Ist die Seite in den richtigen Farben für eine bestimmte Zielgruppe designed, kann man sicher gehen, dass der Besucher länger auf der Seite bleibt und sich mit dieser eine gewisse Zeit beschäftigt und auseinander setzt.
Als Designer sollte man sich dies unbedingt zu Nutzen machen und alle Farben passend zum Thema und der Zielgruppe nutzen.
 |
Der Aktive Jeder Mensch wird von einer anderen Farbe angesprochen. Die meisten fühlen sich von den Farben Rot, Gelb und Orange angesprochen. Ein Aktiver wird positiv auf eine Webseite reagieren, die in kräftigen und starken Farbtönen designt ist. Der Aktive sucht stetig nach neuen Erlebnissen und bringt auch eine gewisse Risikobereitschaft mit sich. Er will nicht nur neues entdecken, er möchte auch dafür belohnt werden. Bietet ihm die Webseite die Möglichkeit vermeintlich etwas zu sparen, wenn er das beworbene Produkt kauft, kann man ihn bereits vorher in diesem Gefühl mit diesen Farben bestärken. |
|
|
Der Kreative Spontane und kreative Köpfe sind dem Aktiven, der auf starke Farben reagier, sehr ähnlich. Genuss, Abwechslung und Neugierde sind Eigenschaften die diesen Typ beherrschen. Er reagiert besonders auf Gelb. Auch Töne in Grün und Orange sprechen diesen Charaktertyp aber an. In den Bereichen Kunst und Kultur sprechen den Kreativen, diese Farben besonders an. |
|
|
Der Harmoniebedürftige Sicherheitsorientierte und Menschen die sehr familiär sind, fühlen sich sehr von erdigen Farbtönen angesprochen. Webseiten die etwa in braun und beigetönen designed sind, werden von diesem Typ sehr positiv wahrgenommen. Daher finden sich diese Farben häufig auf Webseiten für Haustierprodukte oder für Heim- und Garten. |
|
|
Der Offene Offene und spontane Menschen sind sehr sinnlich und fantasievoll. Sie sind gerne auf der Suche nach Neuem und freuen sich über Belohnungen. Außerdem sind sie meist humorvoll. Sie werden sich in Grüntönen wiederfinden und sich von diesem angesprochen fühlen. |
|
|
Der Traditionelle Traditionelle und vorsichtige Menschen fühlen sich sehr wohl, wenn eine Seite in kühlen und friedlichen Farbtönen gestaltet ist. Beispielsweise in Weiß, Grau oder Pastelltönen. Der Traditionelle ist sehr vorsichtig und möchte keine Experimente eingehen. Dafür achtet er sehr auf Details. |
|
|
Der Dominate Dominante Menschen, die gerne im Mittelpunkt stehen und sehr gerne bestimmen, fühlen sich wohl mit den Farben Rot und Schwarz. Ihr Ehrgeiz ist meist sehr groß und sie stechen gerne hervor und heben sich von der Masse ab. Deshalb sind hier starke Farben genau das Richtige. Er fährt Sportwagen und ist von Power fasziniert. Daher arbeiten Autohersteller häufig auf Ihren Webseiten mit Schwarz und Rot. |
|
|
Der Disziplinierte Disziplinierte, logische und pflichtbewusste Personen werden positiv von Webseiten angesprochen die in verschiedenen Blau Tönen gehalten sind. Ordnung und Struktur stehen bei diesem Besuchertyp an erster Stelle. Kaufentscheidungen trifft er nüchtern und nach Bedarf. Preise werden sehr gerne verglichen und Spontankäufe sind so gut wie ausgeschlossen. Die Farbe Blau unterstützt dabei den Disziplinierten bei seiner Entscheidung, weil sie ihm Vertrauen und Zuverlässigkeit suggeriert. |
Bei Planung spätere Anwendungsbereiche beachten:
Ein weiterer Aspekt den es zu beachten gibt, ist das CI (Corporate Identity) eines Unternehmens. Das Design der Webseite muss unbedingt auf dieses abgestimmt sein und einen Wiedererkennungswert besitzen. Hat ein Unternehmen beispielsweise ein CI das in den Farben Schwarz und Grau gehalten ist, müssen sich diese Farben unbedingt auf der Webseite wieder finden.
Falls ein Kunde die komplette Erstellung eines neuen CI und einer Webseite wünscht, muss im Vorfeld bedacht werden, dass die einzelnen Elemente vielleicht noch wo anders Anwendung finden. Welche Unternehmensart hat der Kunde und welche Produkte bietet er an. Auch die Philosophie des Unternehmens spielt eine ganz entscheidende Rolle beim Entwurf. Falls das Unternehmen sehr ökologisch und nachhaltig arbeitet und dies auch präsentieren möchte, wird es seine Geschäftsunterlagen nicht auf gebleichtem Papier drucken. Somit muss man sich als Designer damit auseinander setzen, dass alle Farben die eingesetzt werden, auf chlorfreiem Papier anders erscheinen als auf gebleichtem Papier. Zusammenfassend gilt, dass bei der Gestaltung und Erstellung Materialien, Untergründe und spätere Anwendungen beachtet werden müssen. Beispielsweise ist die „Farbe Weiß“ nicht druckfähig (sie zählt auch nicht als Farbe!) was beim späteren Erstellen von Druckdateien eine erhebliche Rolle spielt.
Call to Action mit den richtigen Farben:
Farben sollen nicht nur ein Gefühl dem Besucher vermitteln. Sie können auch dazu genutzt werden, um bestimmte Handlungen hevorzurufen. So lässt sich der Besucher mit geschickt platzierten Farben auch lenken.
Üblicherweise werden dazu Buttons in entsprechenden Farben auf der Webseite überall dort platziert, wo sie entweder weiteren Inhalt anbieten oder zum Kauf animieren sollen.
Dabei müssen sie auch auffallen. Ist die Webseite monchromatisch gestaltet, werden Buttons nur schwer wahrgenommen, wenn sie sich nicht deutlich von den anderen Elementen nicht abheben.
Fazit
So unterschiedlich die Projekte sind, so unterschiedlich fallen auch die Anforderungen an das Webdesign aus. Farbe ist eben nicht gleich Farbe. Bei der Planung einer Webseite muss man sich vorher genau überlegen, welche Farben man verwenden möchte, wie sie wirken und ob sie später auch z.B. für den Printbereich übernommen werden können.
Feste Regeln gibt es nicht wirklich. So wie hier auch keine bestimmten Farben zur Regel erklärt wurden. Es gilt auszuprobieren und anzupassen, so lange bis es stimmig ist und sein Ziel erfüllt.
Bei der späteren Umsetzung der Projekte, merkt man dann auch manchmal, dass eine Farbe nicht ganz passt und ersetzt werden muss.
Für alle die einen Webdesigner mit ihrem Projekt beauftragen wollen, bitte bedenkt dass Farben nicht nur einen Wert haben. Rot ist nicht gleich Rot. Bei der Angaben der Farbwerte ist es wichtig genau zu definieren, welchen Farbton man haben möchte.
Sehr hilfreich ist dazu hier das Tool von Adobe: https://color.adobe.com
Außerdem muss beim Webdesign auch bedacht werden, dass die Farben auf unterschiedlichen Geräten auch unterschiedlich aussehen können. Hinzu kommt noch, dass die Benutzer ihre Monitore auch noch zusätzlich anpassen. Der eine mag es heller, der Nächste hat seinen Monitor dunkler eingestellt. Das macht es auch sehr schwer, Farben exakt zu treffen, wenn eine bestimmte gewünscht wird.
Ansonsten gilt viel Spaß beim ausprobieren.